こんにちは!ご訪問いただきありがとうございます。
初心者の方にも画像の最適サイズである16:9、1600px×900pxの作り方を丁寧に分かりやすく説明しますので、ご安心ください。
Canvaは、デフォルト 16:9 のテンプレートが多いので適切なものを選べばトリミングしなくても大丈夫です。
 ハマー
ハマー慣れてしまえば誰でも数分で出来るようになります。
ブログのホーム画面やボタン作成には、ロゴ=おしゃれな画像が必要になりますよね。
ロゴ=おしゃれな画像は、自分の顔のようなものですので非常に重要になります。



第一印象を良くすることは大切ですね。
それでは、手取り足取りやさしく解説していきます。
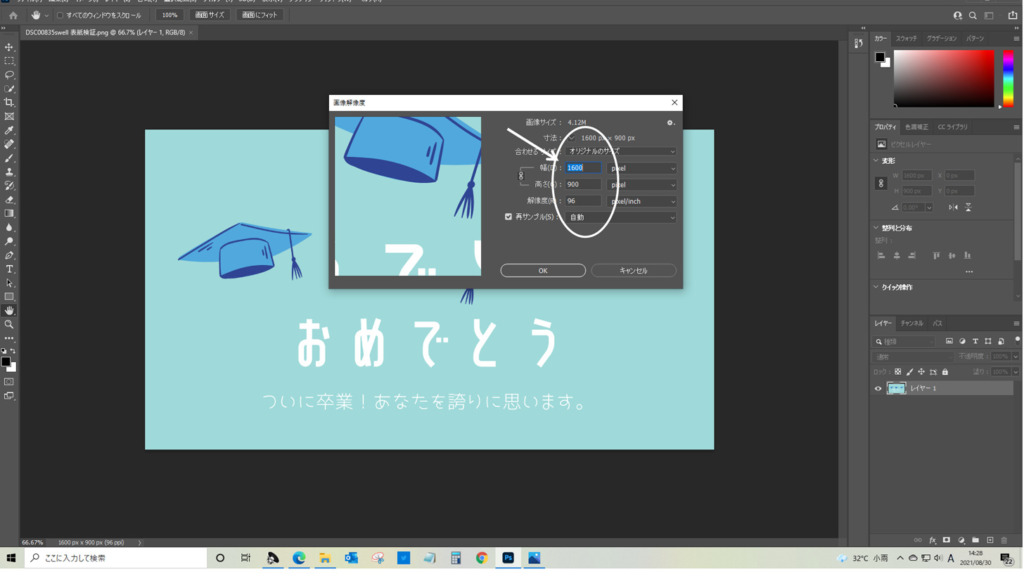
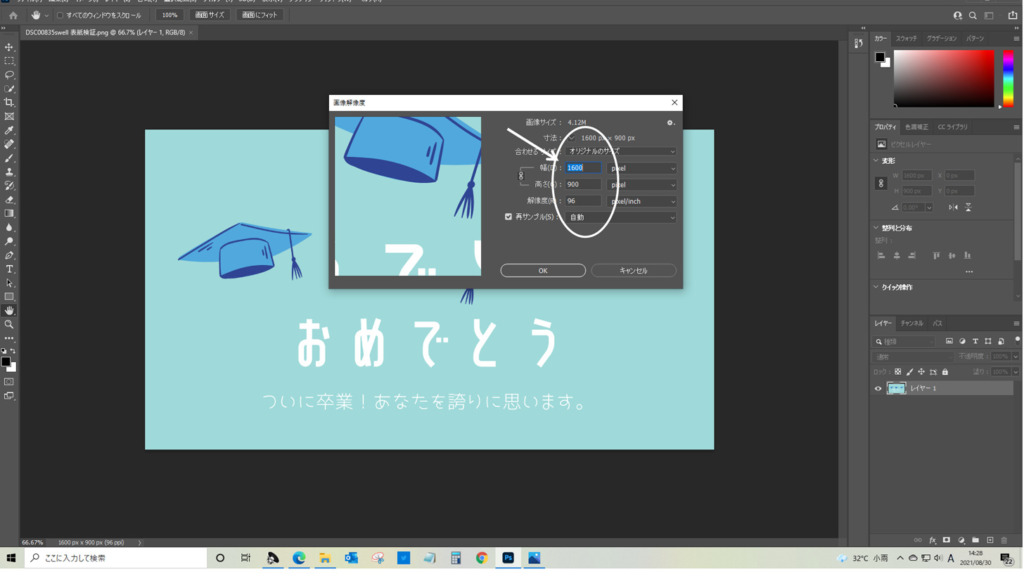
Photoshopで実際にCanvaで作った画像のデフォルトの大きさが、 1600px×900px であることを確認しました。


イラスト調のロゴを作ってみよう
それでは手順を説明します。
全体像を把握してこんな感じで進めます。
1.画像ソフトを選ぶ この記事では無料ソフトのCanvaを使って作ります
2.画像を実際に作る 『背景』+『イラスト』+『文字・タイトル』の構成にします
3.画像を保存する 画像をダウンロード⇒保存します
1.画像ソフト選びましょう
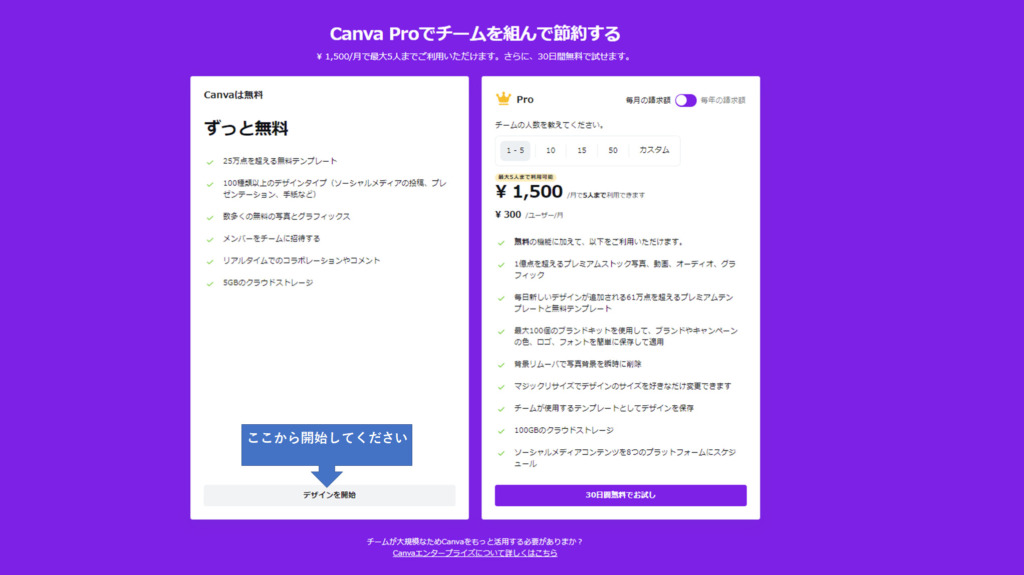
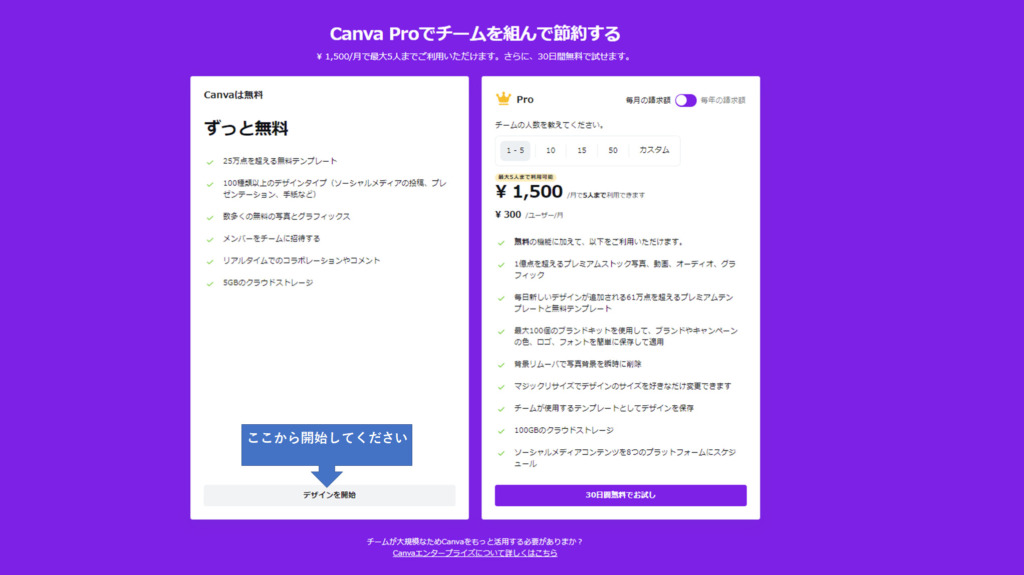
Canvaを選んだ理由は、
「無料」であること
「25万点を超える無料テンプレート」
「100種類以上のデザインタイプ」
「数多くの無料の写真とグラフィックス」
「5GBのクラウドストレージ」があるからです。



5GB も無料で保存できるなんて魅力的です。
ほとんどがマウス操作で、慣れてしまえば2~3分で画像編集ができてしまいます。
プロのデザイナーが使っているPhotoshopは、エフェクトを上手に使えばかっこいい画像を作る事ができますが、あまりにも多くの機能がありすぎて迷宮化している上価格も相当高価です。
会社ではエクセルでマニュアル作りや画像編集していましたが、これまた意外と高価です。


2.画像を実際に作ってみましょう
ここからが本番です。
それでは、手取り足取りいきますよ!
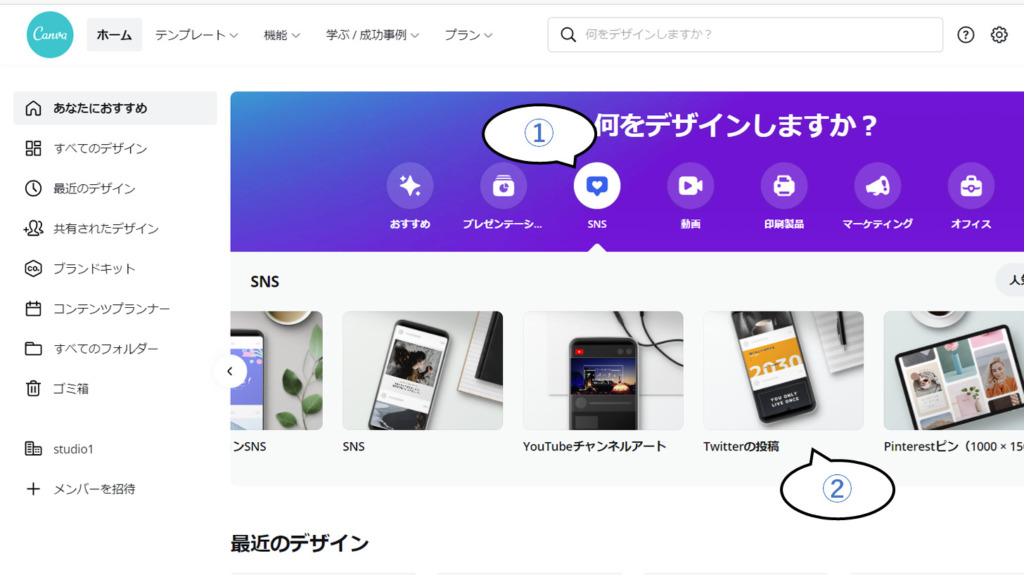
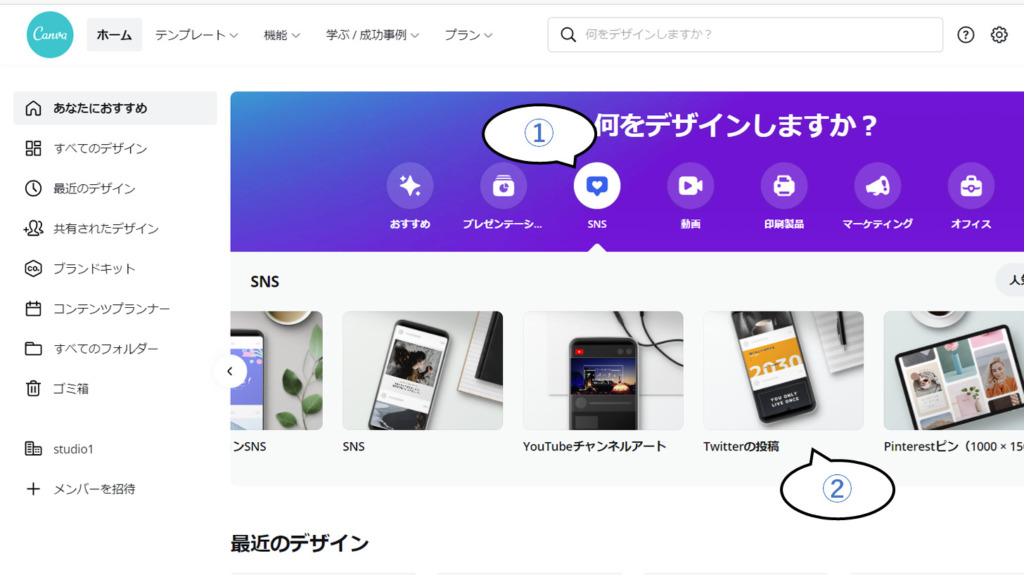
1.テンプレートを用意する
①「SNS」ボタンを押して次に
②「Twitterの投稿」ボタンを押す。
こうすれば16:9の空(から)のテンプレートを指定できます。
他のボタンを押して16:9で1600px×900pxのテンプレートを見つけることが出来れば、それでもOKです。


2.デザインを作っていきましょう
白紙のテンプレートにデザインしますが
重要なのは「テンプレートの構造」です。
通常のデザインは、『背景』の上に『イラスト』+『文字』で出来上がっています。



背景の上にイラストと文字ですよ!



ここが重要ですね。
だから最初に『背景』が気に入ったものを選ばなければなりません。


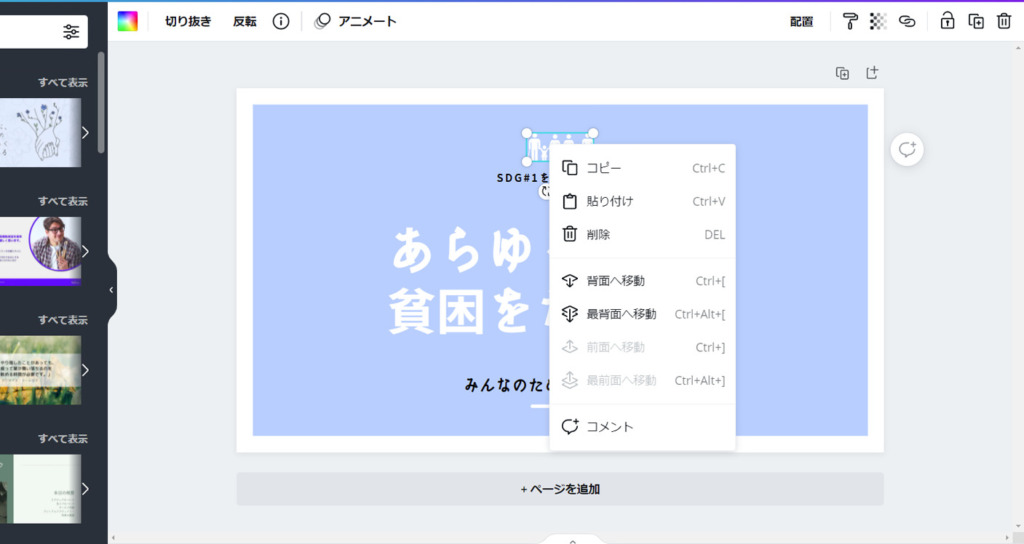
青い丸で囲んだところをクリックするか、「テンプレートの検索」を使って検索して矢印のところに表示させてください。
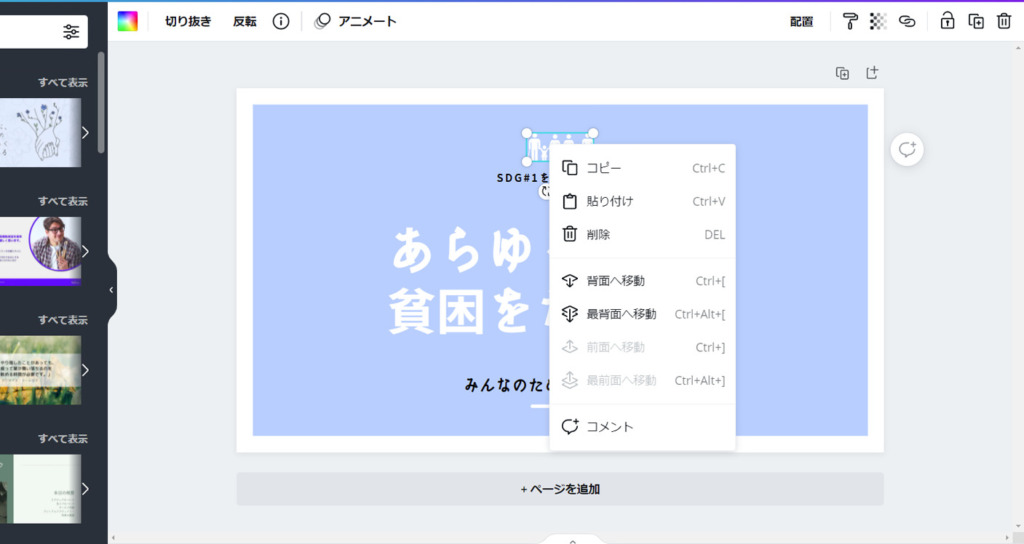
いらない部分は「右クリック」⇒「削除」で消していきます。


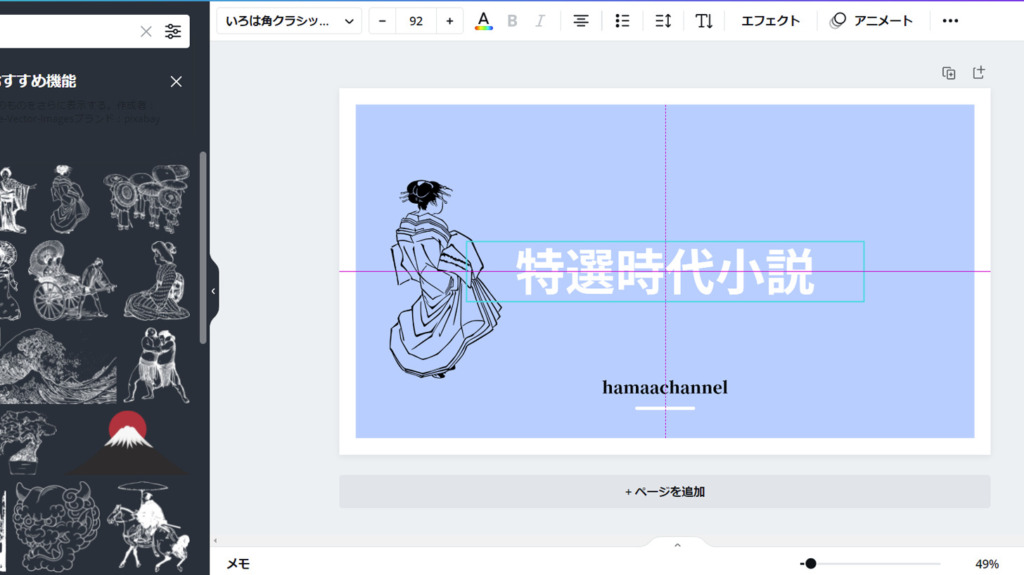
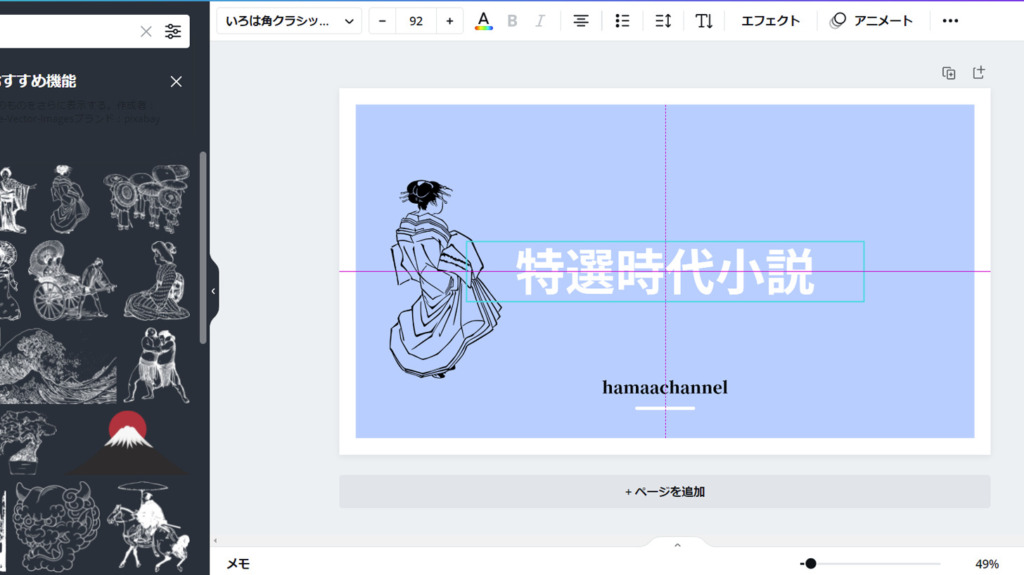
一番左のメニューの『素材』をクリックして「和服」と検索し、気に入った画像をクリックしました。
文字のパーツをクリックすると、上に新しいメニューが出てきて「字の大きさ」「フォント」「色」などを変更出来るようになります。
簡単なイラストですが、2~3分で完成しました。


ここで
簡単テクニック① タイトル部分を上下左右に動かすと紫の線が出てきて、上下左右の中心を合わせることが出来るようになります。
簡単テクニック② 「キーボード」の「L」を押すと画面に線を引くことが出来ます。
3.画像を保存します


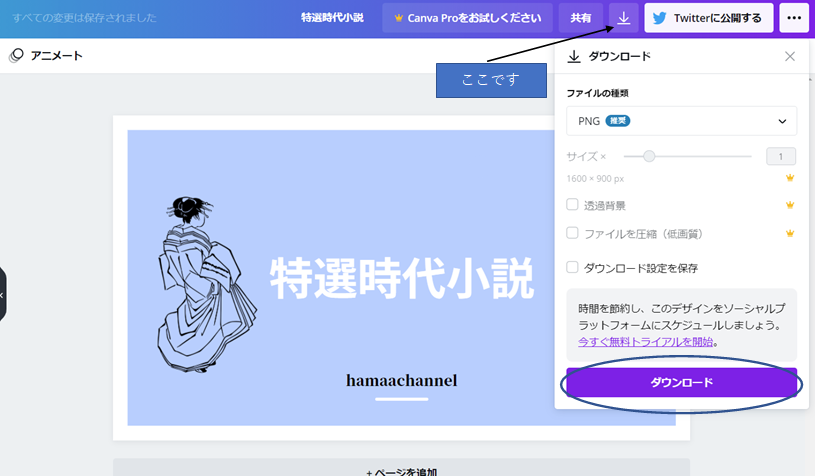
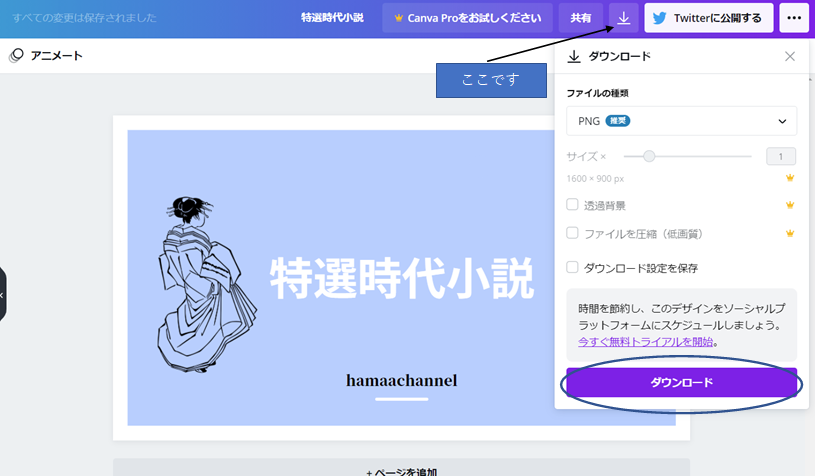
右上の下向き矢印↓を押して、次にダウンロードボタンを押してください。
ダウンロードが終了すると「ファイルを開く」という項目が出てくるので、ファイルを開いてください。
画像が開きますので、左上の「ファイル(F)」⇒「コピーの作成(K)」から自分の保存場所に保存します。
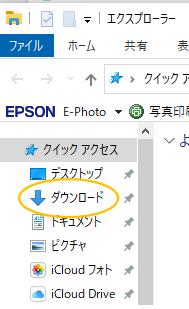
もし、「ファイルを開く」を見失った場合


安心してください!ここにあります。



どうでしたでしょうか?



案ずるより産むが易しですね。
次回は、ロゴの透過についての記事を書きます。